AsyncState mixin - wait for all routes to finish async operations · Issue #176 · remix-run/react-router · GitHub

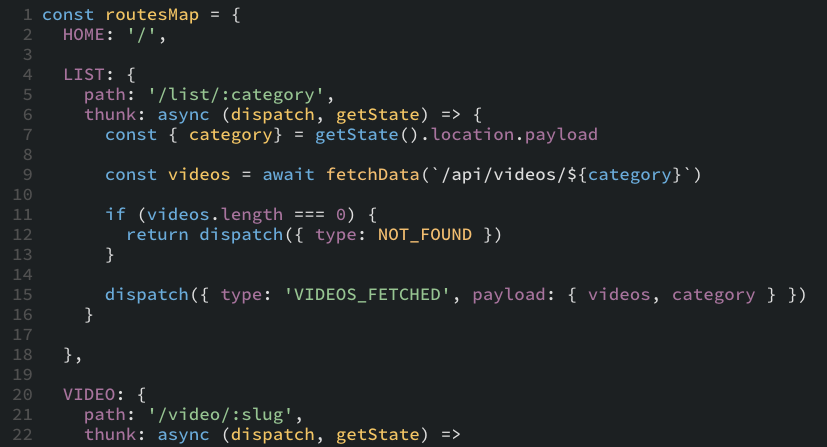
Redux-First Router data-fetching: solving the 80% use case for async Middleware | by James Gillmore | Reactlandia | Medium

For some reason my history.push is not working when I am using async await can someone please help me? : r/react

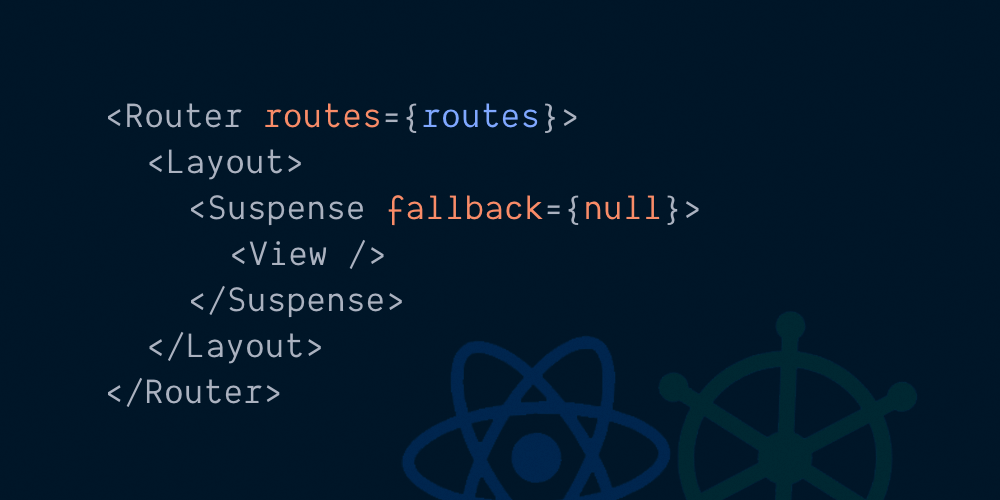
Tanner Linsley on Twitter: "So... this totally works. Is #ReactLocation SSR really this simple? https://t.co/mvQ1yZ56uu" / Twitter
AsyncState mixin - wait for all routes to finish async operations · Issue #176 · remix-run/react-router · GitHub