Code-splitting for efficient loading: How to use React Lazy Imports and Suspense with HOC | by JJ | JavaScript in Plain English

Code-Splitting CRA with React Router with React.lazy and Suspense Beginner guide | by kirti kaushal | Geek Culture | Medium











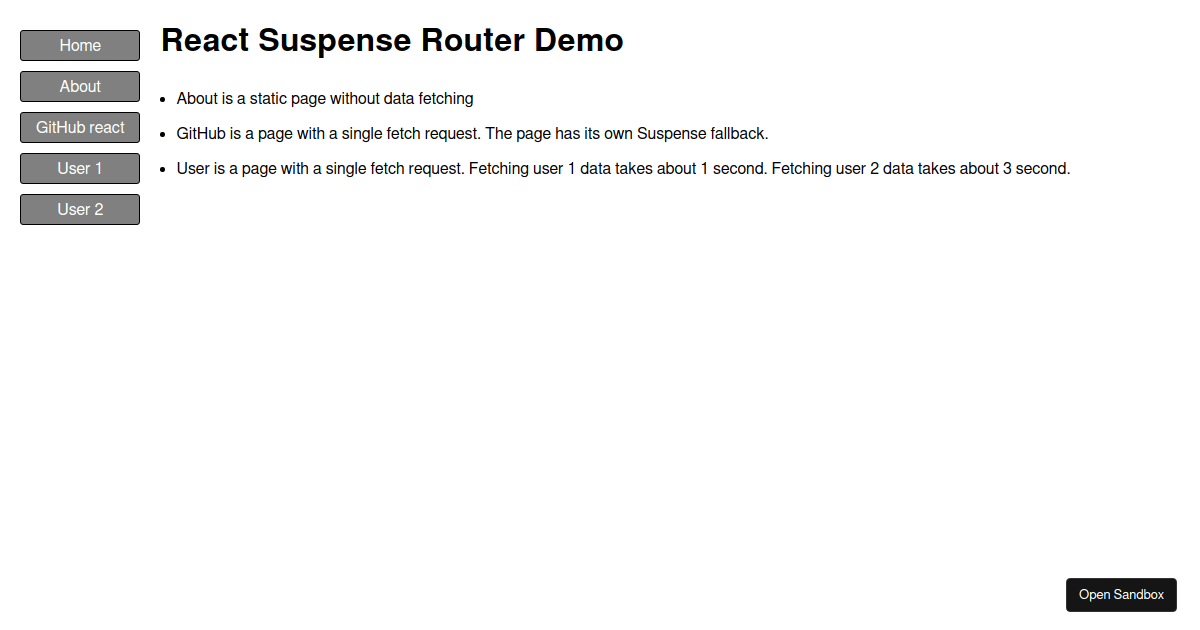
![React Suspense and lazy explained with example [Part 2] | by Aman Minhas | Medium React Suspense and lazy explained with example [Part 2] | by Aman Minhas | Medium](https://miro.medium.com/max/1400/1*KKgU5EI_QdPMsYuyqefUlQ.png)