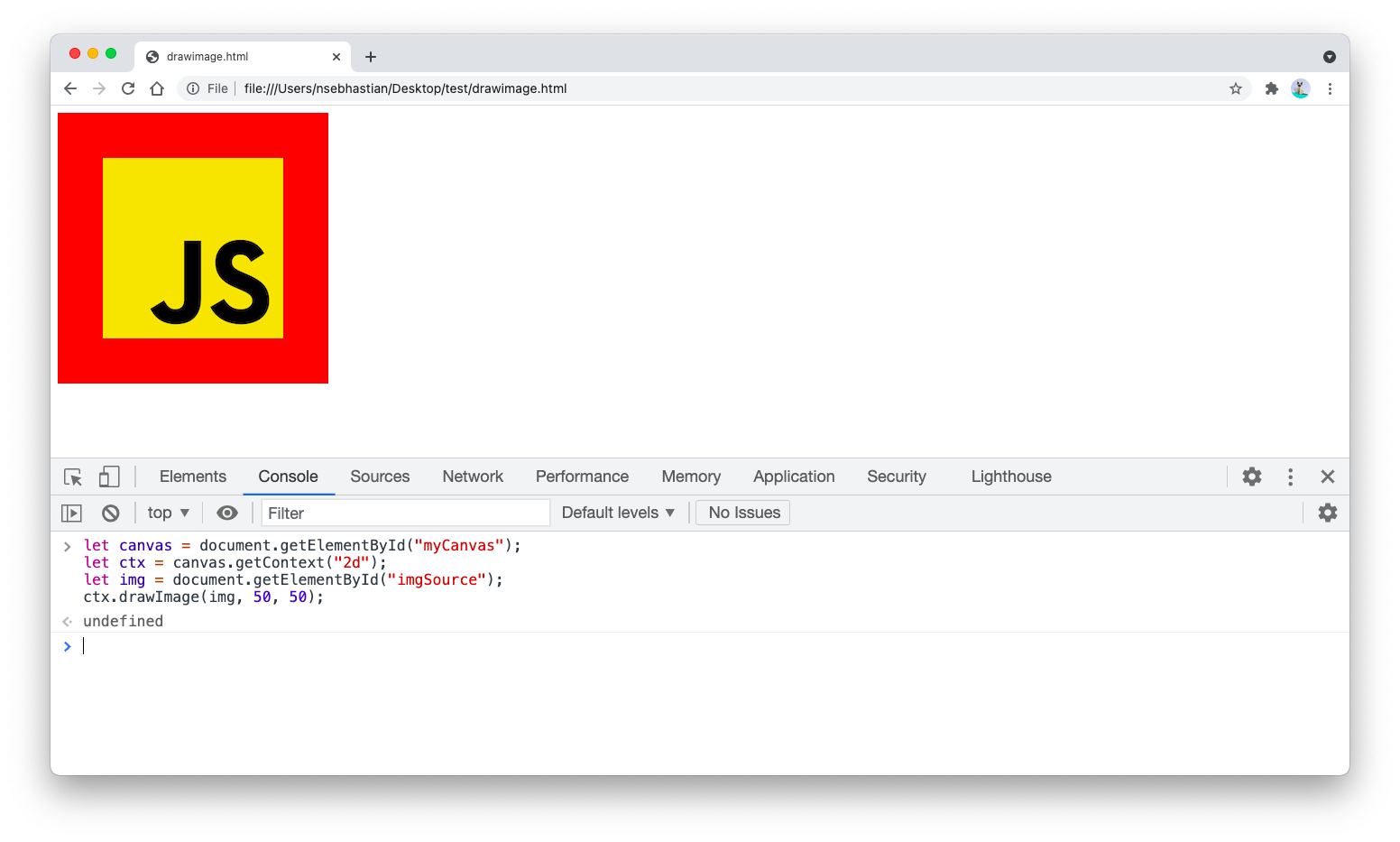
Canvas Context2D.drawImage() throws type error for HTMLImageElement even when target is correct type - Stack Overflow

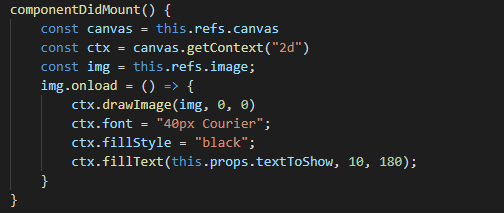
Can't draw image to canvas unless I use setInterval? - JavaScript - SitePoint Forums | Web Development & Design Community










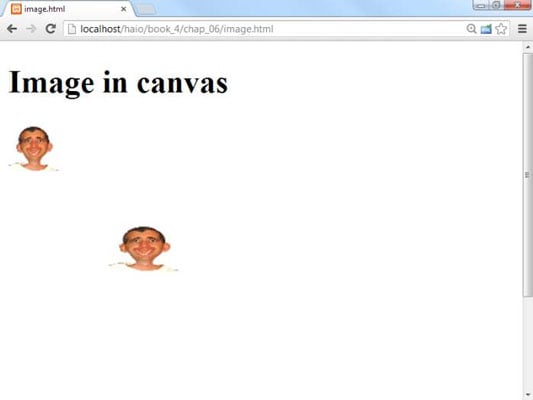
![Solved] Javascript HTML5 Canvas, drawImage() draws image blurry - Code Redirect Solved] Javascript HTML5 Canvas, drawImage() draws image blurry - Code Redirect](https://i.stack.imgur.com/apj2p.png)