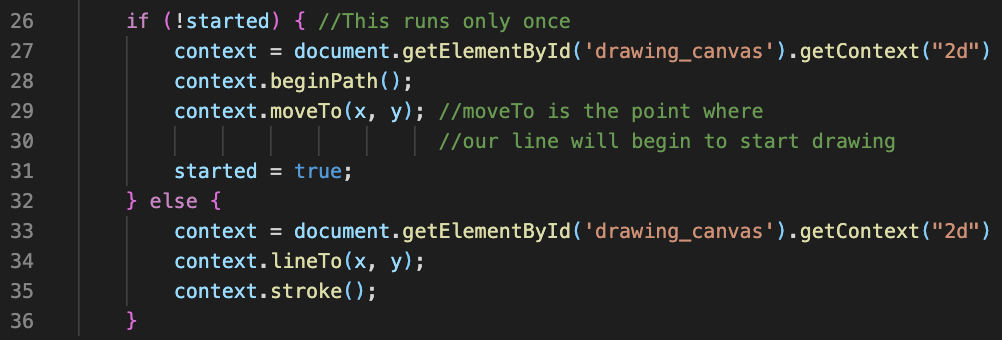
Unable to get proper position in Canvas using ES6 (why isn't this code working properly?) - Stack Overflow

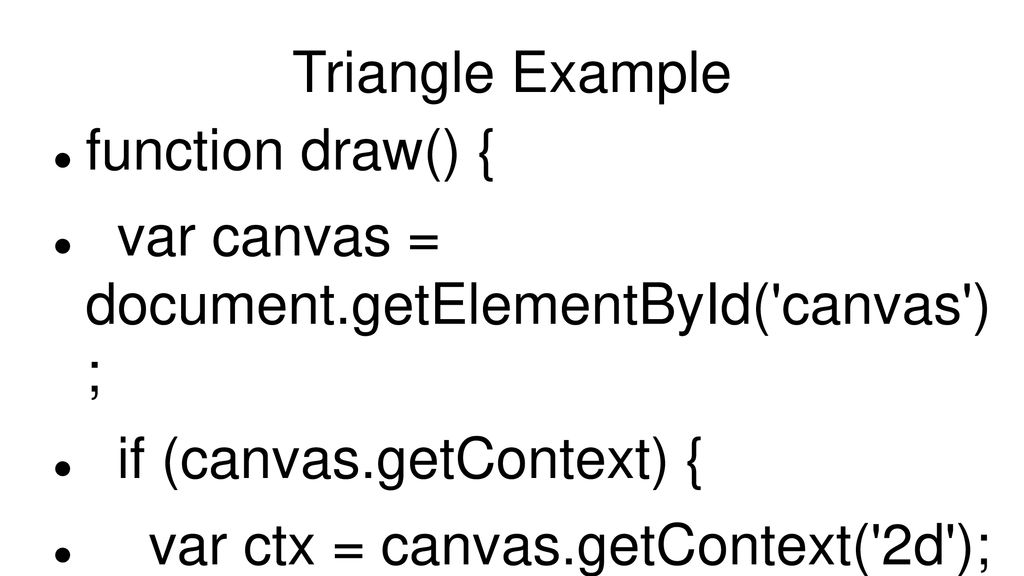
Advanced #1. 그림자 스타일 window.onload = function(){ var canvas = document.getElementById("myCanvas"); var context = canvas.getContext("2d"); context.rect(188, - ppt download

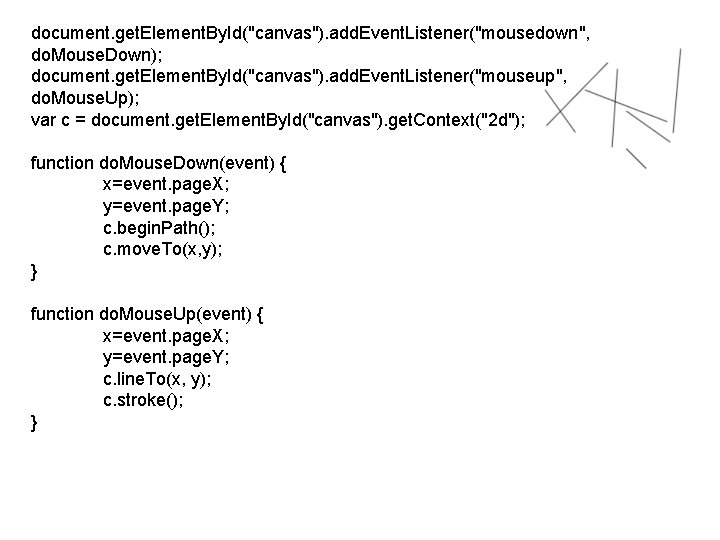
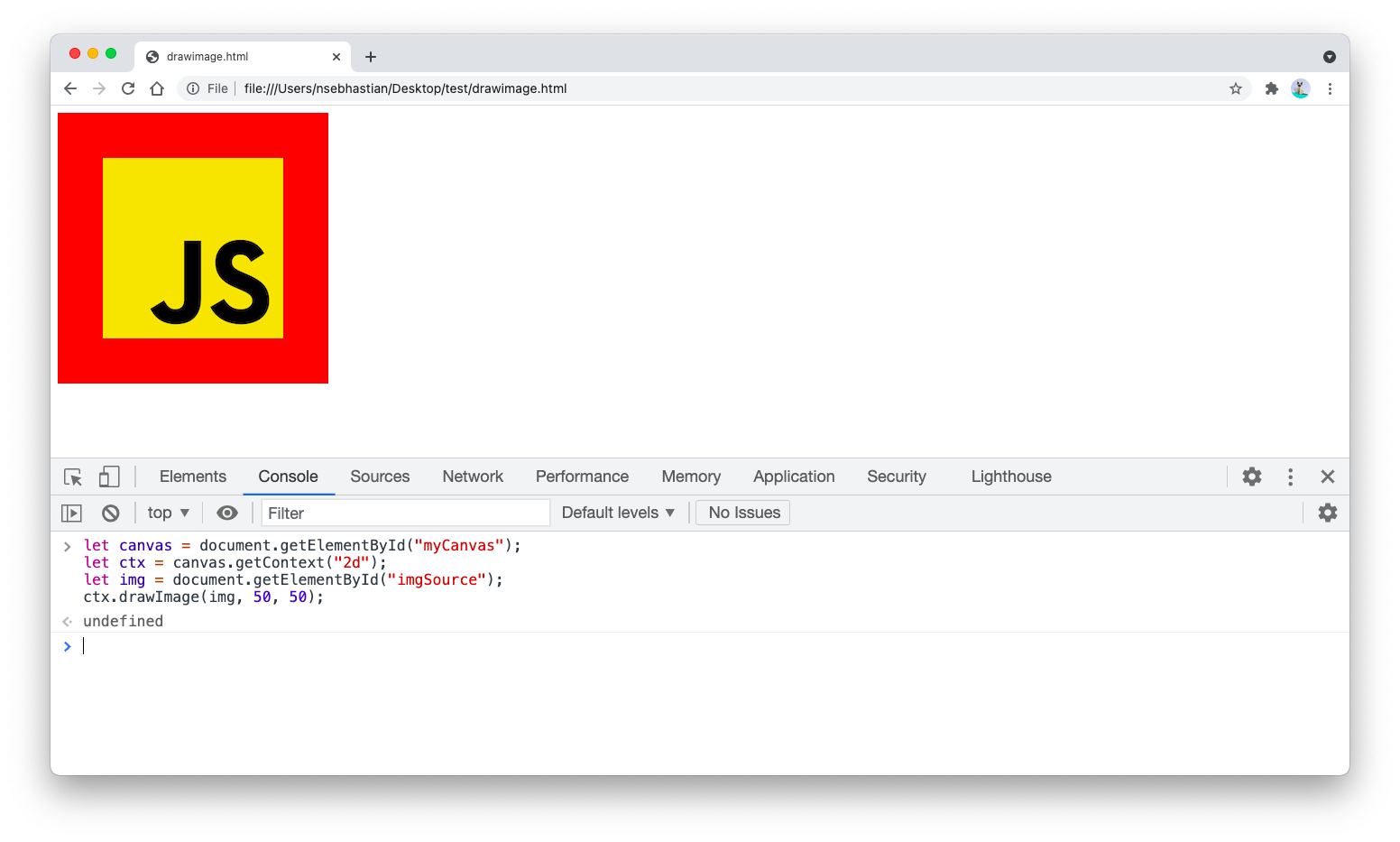
70-480 Exam Dumps | DRAG DROP An HTML page has a CANVAS element. You need to draw a red rectangle on the CANVAS element dynamically.